Make a unified design system library to be used throughout different localised websites. While making changes to the layout and hues to comply with accessibility laws.
The website was to be moved to optimizely so the company wanted to have a change of UI and suggestions for improve the UX of the website. And to make certain that it was WACG compliant.
I received a website study report, which included benchmarking, and some user studies. The project lead, tech lead, marketing manager, and I (UX lead), had workshops with the teams in different countries. This was to understand and gather metrics, and find the patterns that worked to keep or adjust for the global scale.
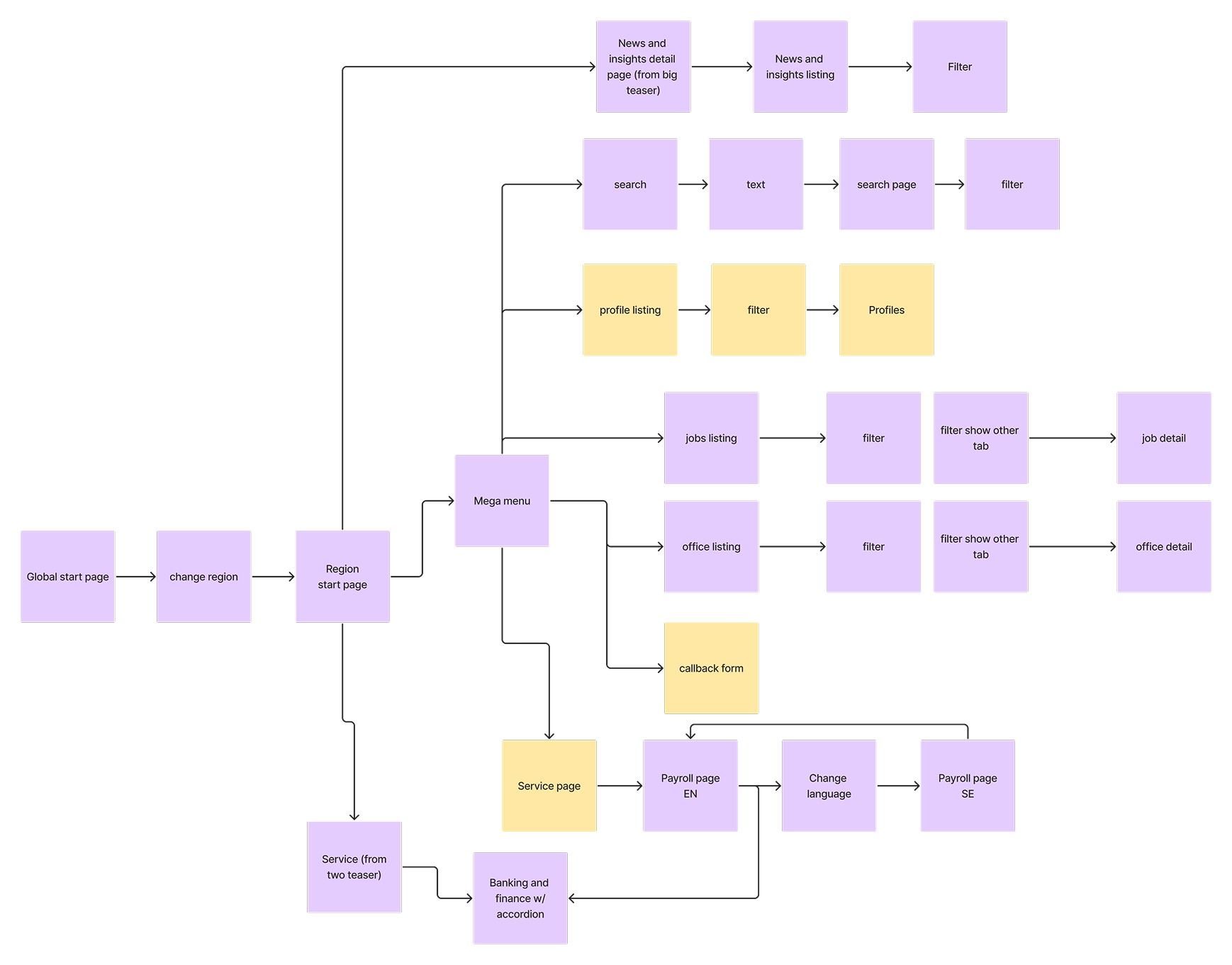
I got a list of the blocks and pages to be redesigned. The project manager prioritised the list. With this general information I created a chart to structure the webpages to be redesigned.

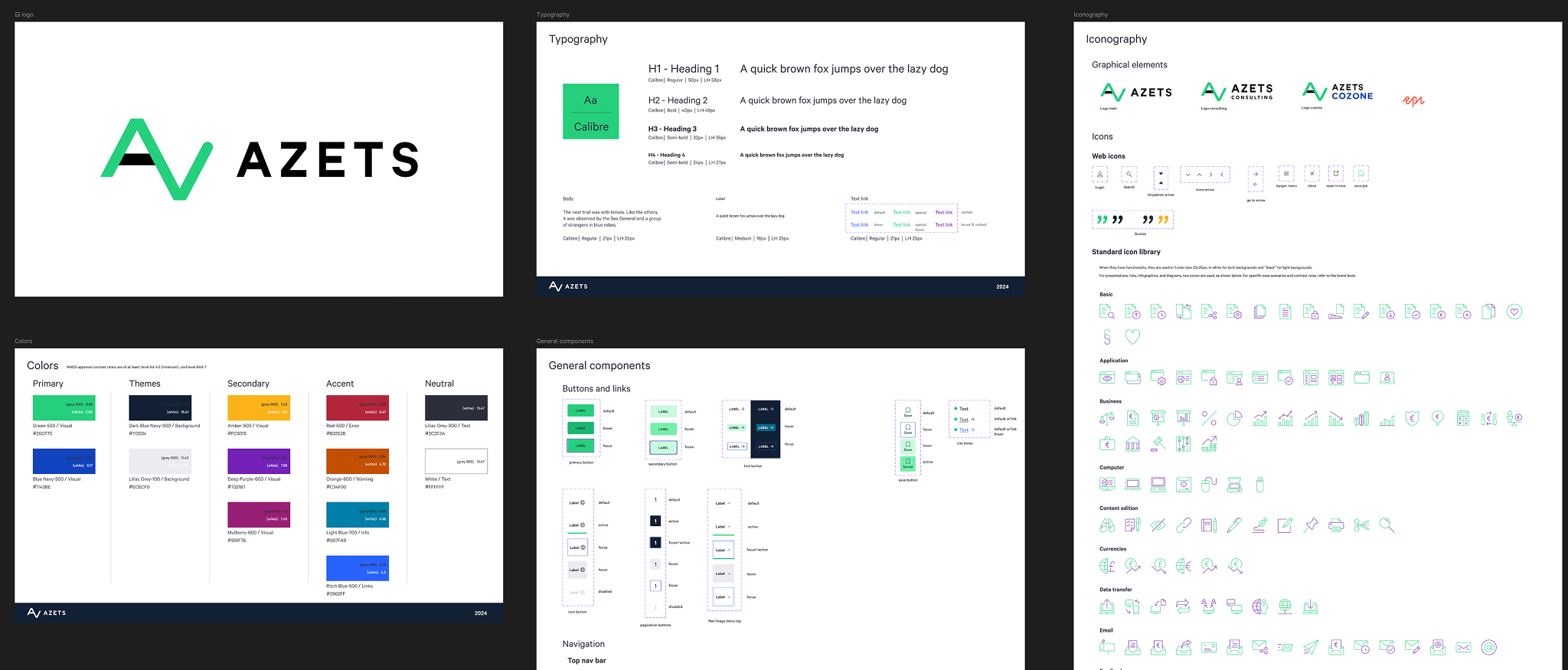
I created the base of the DSL confirming contrasts of colour palette and creating Figma components for the basic UI elements following the brand book. Which I build on throughout the duration of the project.

I had a meeting with the project manager, tech lead, and marketing head to discuss the UX design. I made suggestions to improve, for example the change of the carrousel they had in the main page for a branded banner.
I included some subtle animations troughout the website to have the site feel more dynamic and alive. I created the components in Figma to show these animations in the prototype.
Later on in the project I also had collaboration with the branding team, who provided some of the graphics for the prototype and the new graphical identity. In the end a prototype of the website was showcased to different user groups, and the development started.
The main methods I used for this project were:
The tools I used for this project were: